Merhabalar,daha önceki https://gokselozardali.com/wordpress-eklenti-onerileri konusundaki yazımda wordpress için gerekli olan eklentileri ve bu eklentilerin ne işe yaradığını sizlerle paylaşmıştım.Bugünkü konumdada çoğu kişinin şikayeti olan wordpress fazla cpu tüketimi ve sayfaların ağır açılma sıkıntısı hakkındaki bilgilerimi sizlerle paylaşıcam.
Öncelikle wordpress kodlama itibari ile çok hafif bir CMS blog sistemi.Gereksiz hiçbir kod fazlalığı yok.Bu sebeple hızlı bir yapıya sahip.Fakat wordpress açık kaynak kodlu yani GNU lisanslı sistem olduğu için eklentiler ve temalar uygulama geliştiriciler(kulllanıcılar) tarafından hazırlanıp yayımlanabiliyor ve buda bazı sıkıntılara sebep olabiliyor.Bu sıkıntılara site yavaşlamaları,sunucuyu yoran işlemler ve fazla CPU tüketimine bağlı sitenin geçici süre ile kapanması,Türkçe karakter sorunları,başka eklentilerle uyumsuzluk,kodlama hataları ve bu hataların sebep olduğu riskli güvenlik açıkları örnek olarak gösterilebilir. WordPress eklentileri çok geniş bir alanı kapsadığından eklentiler yardımıyla yapılamayacak şey yok denebilir.Bu yüzden olsa gerek eklentiler wordpress kullanıcılarının vazgeçilmezleri.Aslında bunda bir mantık hatası da yok.İşimizi görecek bir eklenti mevcutken niçin kalkıp kod yazarak uğraşalım ki,sonuçta zamandan tasarruf ederek bu vakti başka işlerimizi halletmek için kullanabiliriz.İşte bu düşünce tabiri caizse bu üşengeçlik yukarıda saydığım sorunları biz wordpress kullanıcıların karşısına çıkarıyor sonra kara kara düşünmeye başlıyoruz nasıl bu sorunu çözerim diye.İşte bu sıkıntıları minimum seviyeye düşürmek için bazı şeylere dikkat etmemiz şart.
1-) Gereksiz eklenti kullanımından kesinlikle kaçının.
Nedir bu gereksiz eklenti dediğinizi duyar gibiyim.Gereksiz eklenti birkaç satırdan oluşan sosyal medya butonlarını,sitede yayınını yaptığınız reklamları sırf hazır eklentisi var ve bu eklenti yönetim panelinden rahatça düzenlenebiliyor diye,kod ile css ile uğraşmanın ne anlamı var diye düşünerek eklenti kurmak gereksiz eklenti kullanmak demektir.Bu tür basit şeyler için eklenti kullanılmaz.
2-) Site istatistikleri tutan eklentileri kurmayın.
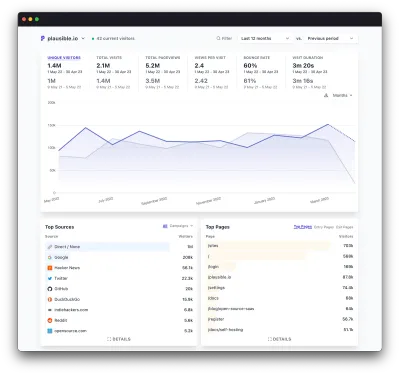
Site istatistikleri siteye giren ziyaretçi sayısı,hangi sayfaları gezdiği,hangi zaman aralığında giriş yaptı,ne kadar süre sitede durdu gibi ayrıntıları tutar.Bu ayrıntılar veritabanında sürekli birikir ve veritabanını şişirir.Bu istatistik eklentileri kullanmak yerine Google analytics , statcounter,hitstats , online webstats gibi istatistik sitelerini tercih edebilirsiniz.Bu sitelerin verdiği kodu sitenize ekleyerek yukarıda saydığım site istatistiklerine ulaşabilirsiniz.Bu sayede hem sitenizin hızından ödün vermemiş olursunuz,hemde istatistiklerinize ulaşabilirsiniz.
Bunların haricinde temalar ile ilgili olarak söylemek istediğim birkaç şey var.Ücretsiz olarak yayınlanmış birsürü tema mevcut.Bu temaları sitelerinizde kullanırken dikkat ettiğiniz en önemli özelliği belkide panel üzerinden kontrol edilmesi olabilir.Örneğin: Logo url’sini kaydetmek,footer kısmını değiştirebilme vs vs…
Bu işlemler sorgular aracılığı ile yapıldığında herseferinde sorgu gerçekleşerek ekrana gerekli bilgiler basılır.Bu sorguları sürekli tekrarlamak websitemizin hızını yavaşlatır.Bu sorguları optimize ederek bu sorguları minimum seviyede tutmak herkonuda avantajdır.Yine temalardaki birden çok javascript(js) ve css (stil) dosyaları sitelerin yüklenme hızına etki yapmaktadır.Bu tür dosyalar mümkün olduğunda birleştirilmeli ve optimizasyon sitelerinden geçirilerek sıkıştırılmalıdır.Temalarda javascript dosyaları still dosyaları gibi <head> </head> tagları arasında çağrılıyor.Buda bir yavaşlama sebebi sayılabilir.Siteleri yavaşlatan en önemli dosyalardan biride javascript dosyalarıdır.Bu sebepten dolayı still dosyaları <head> </head> tagi arasında belirtiliyorken (bu doğru bir harekettir,still dosyası sayfadaki düzeni sağladığından sayfaya en üstlerde çağrılmalıdır.) javascript dosyaları </body> etiketi bitiminden önce sayfaya çağrılmalıdır.CSS hakkında birşeyler yazmışken birde CSS Sprite tekniğine değinelim.CSS Sprite tekniği bir websayfasında bulunan tüm resimlerin tek bir resim dosyası üzerinden kullanılmasıdır.Yani css sprite tekniği kullanılan bir websitesinde resimadi.png isimli bir dosya bulunur ve logo,butonlar,diğer site iconları bu resim dosyası içerisine konulur ve bu resim dosyası içerisinden css yardımıyla çekilir.Buda sitenin daha hızlı çalışmasını sağlar.Bu tekniği öğrenmeninde hız açısından büyük bir avantaj olduğunu düşünüyorum.Benim sizlere söylemek istediklerim bu kadar,bu yazım biraz uzun oldu. Konuda yeryer kopmalar yaşamış konudan uzaklaşmış olabilirim.
Bu yazıma burada son veriyorum diğer yazılarımda görüşmek üzere..
Göksel Özardalı / 10 Ocak 2012 Salı